3 minutes
What Stack Do We Use at Winuall?
Hello there! Welcome back to my newsletter, where I write about Winuall’s engineering. I’ll be covering on what stack we have been using lately for our different components.
To be honest, we are very fluid with the stack we choose. If one wants to introduce something to the stack, with enough proper reasoning and effort estimation, it can be made possible.
What we build!
So just to give a bit of insight on what we are building. We provide SaaS and Commerce platform to learning institutes. If you are a tutor, and want to digitise your institute or sell your courses, but also want it done on your own branded app, we make it possible.
We are about to reach 100K+ of institutes, who use our platform, and we are still growing. Hence, stack matters a lot, keeping in mind performance and robustness of the system.
Components
Let’s list down different components of our engineering.
- Front-End
- Website
- Android App
- Backend
- SaaS based services
- Commerce based services
- Authentication
- Serverless helper lambdas
Stack!
Website
Our website frontend is built on ReactJS + Typescript with Styled Components + Sass for styling, and ExpressJS to support SSR (Server Side Rendering).
React is fun with Typescript. We want to write as much types as possible, and use that autocomplete magic that the IDE provides. Styled Components provide a great way to write independent UI components, that can be reused.
We use babel to build and code-split our output bundle. (Code-split and context-based-cache your bundle outputs, its super good to increase your website performance).
Android App
Personally, I am super proud on how our android apps are built. As you see, we have thousands of apps, that we give out to all institutes, their own branded app.
Hence, we use Product flavours / Build variants to produce so many apps and deliver them.
Our language of choice with Android framework is Kotlin.
Backend
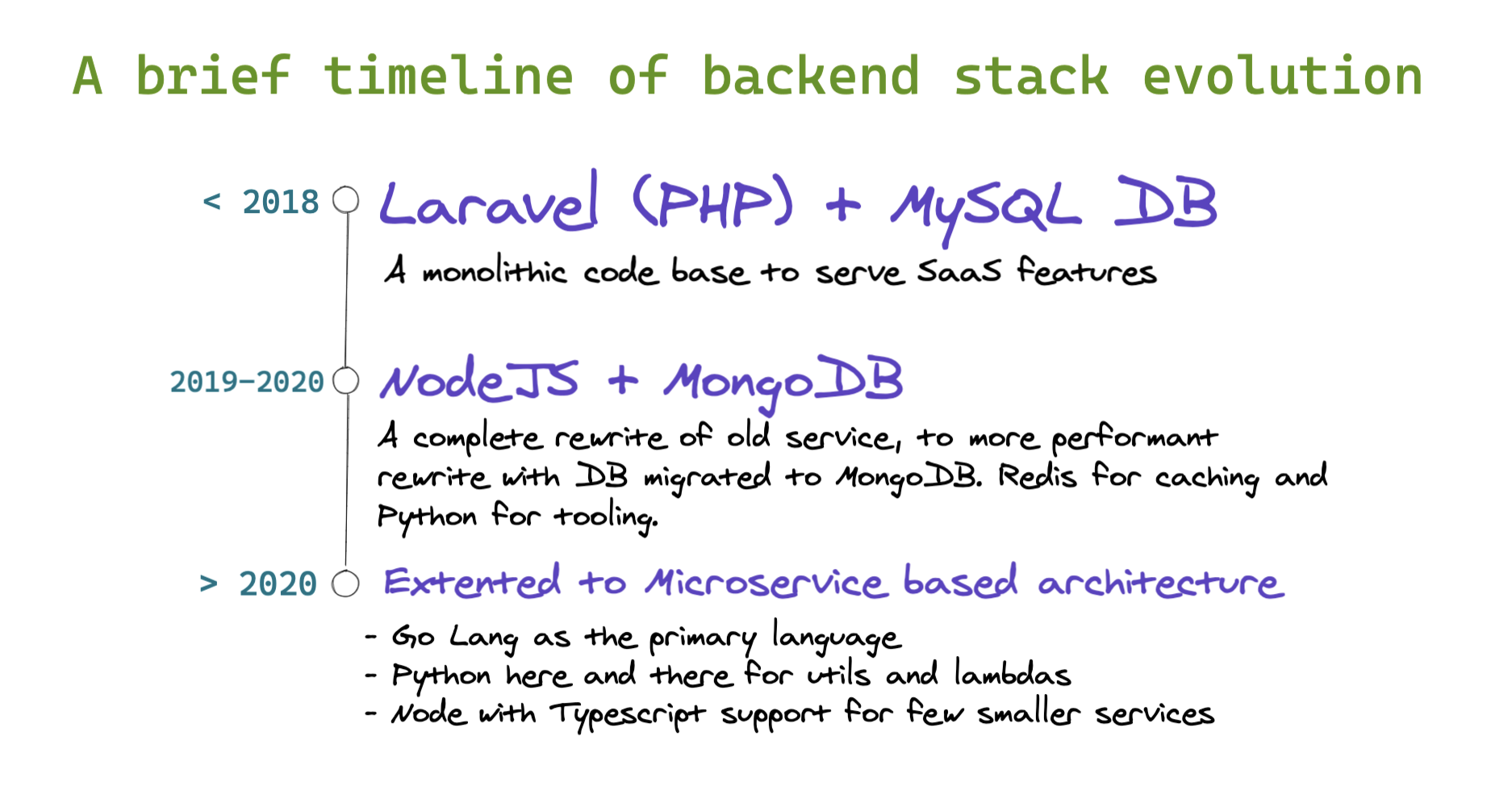
Our backend has gone through evolution of stack changes over the years, and becoming more performant and loveable with ever iteration.
Here is a visualisation of the evolution.

Currently, we heavily use Go as our primary stack, and try to write new services using it. One of our primary services was recently refactored to Hexagonal Architecture, which has proven to be quite awesome.
Infrastructure
Just to give a brief, we run everything on Kubernetes. We have auto-scaling, load balancing with ALBs, and what not.
Future Aspirations
I personally want to introduce few stacks that could help in writing better and more robust code. Few of those are:
- ReasonML along with our current typescript code on our front-end.
- Protocol-buffers + gRPC as a way of communication between our micro-services.
So if all these sounds interesting, and you want to be part of it, apply at our careers page.